
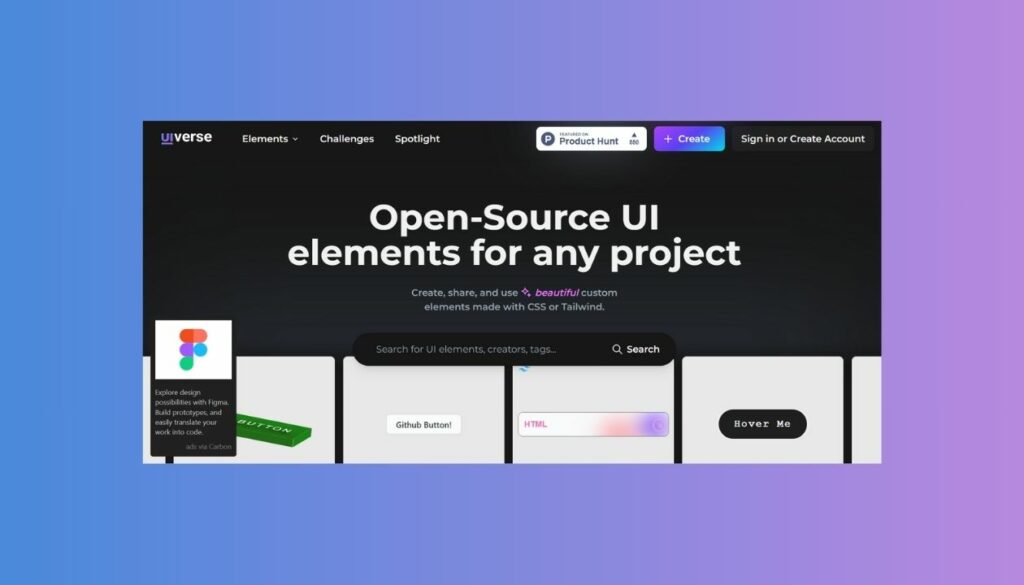
1. Uiverse.io – دنیایی از انیمیشنها و طراحیهای آماده
اگر به دنبال منبعی جامع برای انیمیشنها و کامپوننتهای آماده هستید، Uiverse.io دقیقاً همان چیزی است که نیاز دارید. این سایت به شما دسترسی به مخزنی گسترده از کامپوننتهای CSS و JavaScript مانند دکمهها، فرمها، منوها و سایر عناصر رابط کاربری (UI) را میدهد. طبق اعلام خود سایت، بیش از 5000 سورس کد آماده در اختیار شما قرار میگیرد که میتوانید به راحتی آنها را در پروژههای خود به کار بگیرید. برخی از ویژگیهای این سایت عبارتند از:
- کامپوننتهای آماده: بهسادگی کامپوننتهای موردنیاز را انتخاب و در پروژههای خود استفاده کنید.
- انیمیشنهای جذاب: دسترسی به انواع انیمیشنهای ساده و پیشرفته با CSS و JavaScript.
- کدهای آماده: هر کامپوننت دارای کدی است که به راحتی قابل کپی و پیادهسازی در پروژههای شماست.
این ابزار برای طراحانی که به دنبال ایجاد رابطهای کاربری جذاب در کمترین زمان ممکن هستند، بسیار مفید است و سرعت فرآیند طراحی را به طرز چشمگیری افزایش میدهد.

2. CodePen – بستری برای آزمون و به اشتراکگذاری کدهای HTML، CSS و JavaScript
CodePen یکی از محبوبترین و شناختهشدهترین پلتفرمهای آنلاین در بین توسعهدهندگان وب است. این ابزار به شما اجازه میدهد کدهای HTML، CSS و JavaScript خود را بهصورت لحظهای بنویسید، آزمایش کنید و نتایج را در همان لحظه مشاهده کنید. CodePen بستری عالی برای یادگیری و همکاری با دیگر توسعهدهندگان نیز فراهم میکند. از جمله ویژگیهای برجسته CodePen میتوان به موارد زیر اشاره کرد:
- ویرایش آنلاین کد: کدهای خود را نوشته و فوراً نتایج را مشاهده کنید.
- به اشتراکگذاری آسان: بهسادگی میتوانید کدهای خود را با دیگران به اشتراک بگذارید یا از پروژههای دیگران الهام بگیرید.
- جامعه بزرگ: CodePen یک جامعه بزرگ و فعال از توسعهدهندگان وب دارد که امکان یادگیری و الهام گرفتن از پروژههای آنان را فراهم میکند.
این ابزار بهخصوص برای توسعهدهندگانی که بهدنبال آزمون سریع ایدههای خود یا به اشتراکگذاری دانش با دیگران هستند، بسیار کاربردی است.

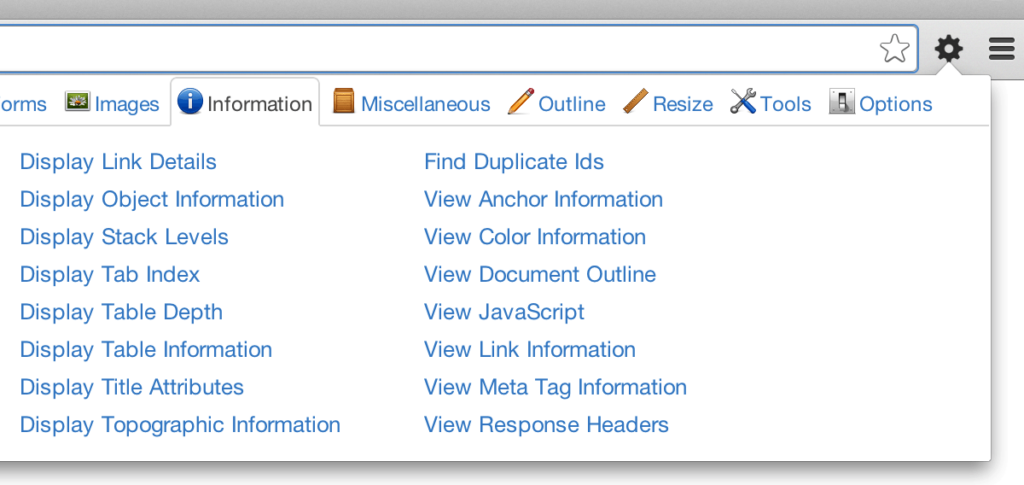
3. Web Developer Extension – افزونهای ضروری برای مرورگرها
افزونه Web Developer یک ابزار قدرتمند برای مرورگرهای محبوب مانند Chrome و Firefox است که به توسعهدهندگان وب امکان میدهد تا ویژگیهای بیشتری را به مرورگر خود اضافه کنند. این افزونه شامل مجموعهای از ابزارهاست که میتوانند به شما در بررسی و ویرایش عناصر صفحه، نمایش ساختار DOM، غیرفعال و فعال کردن JavaScript، و بسیاری موارد دیگر کمک کنند. از جمله قابلیتهای این افزونه میتوان به موارد زیر اشاره کرد
- کنترل کامل بر عناصر صفحه: بهطور مستقیم کدهای HTML و CSS را از مرورگر مشاهده و ویرایش کنید.
- آزمایش عملکردهای مختلف: امکان بررسی عملکرد سایت با فعال یا غیرفعال کردن جاوا اسکریپت و دیگر ویژگیها.
- ابزارهای تست و بررسی: این افزونه ابزارهای متعددی برای تست واکنشگرا بودن، بهینهسازی تصاویر، و بررسی امنیت سایت دارد.
این افزونه یکی از ضروریترین ابزارها برای کسانی است که به دنبال مدیریت دقیق و پیشرفته کدهای وب در مرورگر هستند.
جمعبندی
هر کدام از این سه ابزار بهتنهایی میتوانند تحولی در فرآیند توسعه وب شما ایجاد کنند. Uiverse.io یک مرجع سریع و قابل اعتماد برای دسترسی به طراحیها و کامپوننتهای آماده است. CodePen بستر مناسبی برای آزمایش سریع و به اشتراکگذاری ایدههای شما فراهم میکند. و Web Developer Extension ابزاری قدرتمند برای بررسی و بهبود کدهای شماست. هر توسعهدهنده فرانتاند میتواند با استفاده از این ابزارها کار خود را بهینهتر و حرفهایتر انجام دهد.
شما از کدام یک از این ابزارها استفاده کردهاید؟ کدام یک از این ابزارها برای شما مفیدتر بوده است؟ تجربههای خود را در استفاده از این ابزارها با ما در بخش نظرات به اشتراک بگذارید!







8 پاسخ
عالییی
ممنون از نظرتون.
عالی بود
خوشحالیم که مفید واقع شده 🙂
Perfect bro
عزیزید.
ایووول کووول🔥🔥🔥👍
خوشحالیم که خوشتون اومده.