اهمیت Shape Divider در طراحی وب
1. زیبایی شناسی
استفاده از جداکنندهها با اشکال مختلف، به طراحی وبسایت شما عمق و جذابیت میبخشد. این ابزار به شما کمک میکند تا بتوانید از اشکال مختلف برای جداسازی بخشهای مختلف صفحه استفاده کنید و کاربر را به شیوهای بصری هدایت کنید.
2. ایجاد تمایز
جداکنندههای خلاقانه میتوانند به تمایز وبسایت شما نسبت به رقبا کمک کنند. استفاده از اشکال خاص و طراحیهای منحصر به فرد باعث میشود که کاربر از دیدن وبسایت شما لذت ببرد و احساس کند که در یک محیط خاص قرار دارد.
3. سازگاری با ریسپانسیو
با توجه به اهمیت ریسپانسیو بودن طراحی، Shape Divider این اطمینان را میدهد که جداکنندههای شما در تمام اندازههای صفحهنمایش به درستی نمایش داده میشوند و از تجربه کاربری بهتری برخوردار خواهید شد.
بیشتر بخوانید : با این ابزار در فرانت اند پادشاهی کن

آموزش کار با Shape Divider
مرحله 1: ورود به سایت
به آدرس Shape Divider بروید. این سایت دارای یک رابط کاربری ساده و قابل فهم است که به شما این امکان را میدهد تا به راحتی با ابزارهای آن کار کنید.
مرحله 2: انتخاب شکل
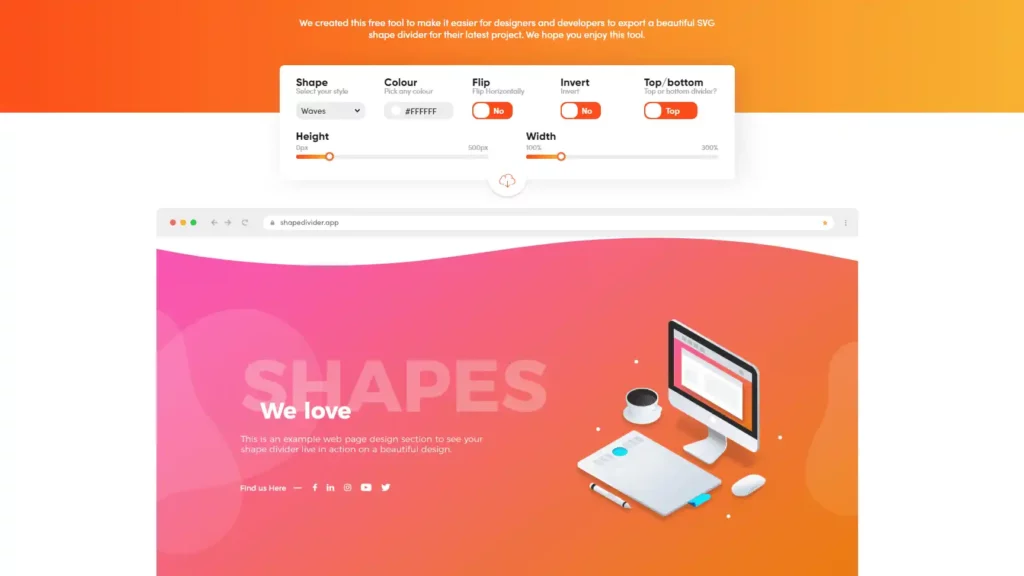
در صفحه اصلی، شما میتوانید از بین اشکال مختلف انتخاب کنید. Shape Divider انواع اشکال را در دسترس قرار میدهد که شامل موج، دایره، مثلث و دیگر فرمها میشود. همچنین می توانید رنگ ها را انتخاب کنید، اندازه ها را تغییر دهید و …
مرحله 3: تنظیمات شکل
بعد از انتخاب شکل، میتوانید تنظیمات مختلفی را بر اساس نیاز خود انجام دهید. این تنظیمات شامل رنگ، اندازه، شیب و موقعیت شکل است. میتوانید با استفاده از کشیدن و رها کردن، شکل را به راحتی تنظیم کنید.
مرحله 4: دریافت کد CSS
پس از طراحی جداکننده خود، کافی است کد CSS مربوطه را کپی کنید. Shape Divider به شما امکان میدهد تا کد HTML و CSS را به راحتی دریافت کنید و به پروژههای خود اضافه کنید.
مرحله 5: استفاده در وبسایت
کد CSS دریافت شده را در فایل استایل وبسایت خود قرار دهید. همچنین، میتوانید با استفاده از HTML، شکل جداکننده را در مکان مناسب قرار دهید.






