در دنیای برنامهنویسی، ابزارهای مناسب میتوانند تفاوتی چشمگیر در کیفیت و سرعت کار ما ایجاد کنند. اگر شما هم از آن دسته برنامهنویسانی هستید که به دنبال ابزاری قدرتمند و انعطافپذیر برای کدنویسی هستید، Visual Studio Code بدون شک باید در لیست ابزارهای شما قرار بگیرد. این ویرایشگر کد منبع آزاد از سمت مایکروسافت، به دلیل طراحی مدرن، قابلیتهای فوقالعاده و افزونههای فراوانش، به یکی از بهترین انتخابها برای توسعهدهندگان تبدیل شده است.
اما شاید شما هم با چالشهای نصب و پیکربندی این ابزار بر روی سیستمعاملهای مختلف روبرو شدهاید. خوشبختانه، نصب Visual Studio Code در ویندوز، مک و لینوکس میتواند به سادگی انجام شود. پس با ما همراه باشید و هر مرحله از این سفر دیجیتالی را با اعتماد به نفس پشت سر بگذارید!
نیازمندیهای سیستم برای نصب Visual Studio Code در ویندوز
قبل از اینکه بریم سراغ نصب Visual Studio Code (VS Code) روی ویندوز، بهتر است بدانید که این نرمافزار روی بیشتر سیستمهای متوسط به خوبی اجرا میشود، ولی اگر بخواهید تجربه بهتری داشته باشید، بهتر است سیستم مورد نیاز پیشنهادی را رعایت کنید.
سیستمعاملها:
- Windows 10&11
سختافزار:
- پردازنده: حداقل پردازنده با سرعت 1.6 گیگاهرتز یا بیشتر
- رم: 1 گیگابایت رم
- فضای ذخیرهسازی: 200 مگابایت فضای خالی روی هارد
این موارد حداقل نیازمندیها هستند، ولی اگه پردازنده سریعتر، رم بیشتر و فضای ذخیرهسازی بیشتری داشته باشید، تجربه کار با VS Code روانتر و سریعتر خواهد شد، به خصوص وقتی پروژههای بزرگ دارید یا از افزونههای سنگین استفاده میکنید.
دانلود Visual Studio Code در ویندوز
برای اینکه نصب VS Code را به صورت امن و مطمئن انجام بدید، خیلی مهم است که حتماً از سایت رسمی مایکروسافت دانلود کنید. دانلود از منابع نامعتبر ممکن است سیستم را در معرض خطرات امنیتی و آسیبپذیریها قرار بدهد. وقتی مطمئن شدید سیستم با نیازمندیها سازگار است، قدم بعدی شما دانلود Visual Studio Code است. همچنین، شما VS Code را میتوانید در چند فرمت مختلف دانلود کنید و هر کدام برای استفاده خاص یا سلیقه متفاوتی طراحی شده است.
نصب کاربری
این روش رایجترین و پیشنهاد شدهترین برای برنامهنویسان است، و پیشنهاد ماهم همین است. فقط برای خودتان نصب میشود و نیازی به دسترسی ادمین ندارد.
نصب سیستمی
این نسخه برای همه کاربرای سیستم نصب میشود و نیاز به دسترسی ادمین دارد. این روش برای محیطهایی که چند نفر از یک سیستم استفاده میکنند مناسب است.
فایل Zip
این نسخه پرتابل هست و نیازی به نصب ندارد. فقط کافی است محتوای فایل زیپ را استخراج کنید و مستقیم از هر جایی روی سیستم اجراش کنید. این گزینه برای وقتی که نمیخواید تغییری توی سیستم بدید عالی است.
CLI (رابط خط فرمان)
این روش برای خودکارسازی و اسکریپتنویسی خیلی مناسب است. میتوانید با استفاده از PowerShell یا Command Prompt، بدون نیاز به رابط گرافیکی، VS Code را دانلود و نصب کنید.
با این روشها میتوانید به راحتی و با اطمینان کامل از عملکرد بینقص VS Code روی ویندوز لذت ببرید!
در این مقاله ما به شما نصب VS Code از طریق (نصب کاربری) آموزش میدیم، چون این روش سادهترین و کاربرپسندترین راه برای نصب Visual Studio Code در ویندوز است. این روش فقط برای کاربر فعلی نصب میشود و نیازی به دسترسی ادمین ندارد، که خیلی راحت و بیدردسر است.
برای دیدن همه گزینههای نصب Visual Studio Code، به صفحه دانلود این ویرایشگر کد سر بزنید، و بعد از اتمام دانلود مراحل زیر را انجام دهید تا بتوانید VS Code را راحت نصب کنید.
- مرحله اول: فایل نصب را پیدا کنید و اجرا کنید
معمولاً فایل نصب در پوشه “Downloads” قرار میگیرد، نه اینکه موقع دانلود جای دیگهای رو مشخص کرده باشید. بعد از اینکه فایل رو پیدا کردید، روی آن دوبار کلیک کنید تا جادوگر نصب (setup wizard) باز بشود.
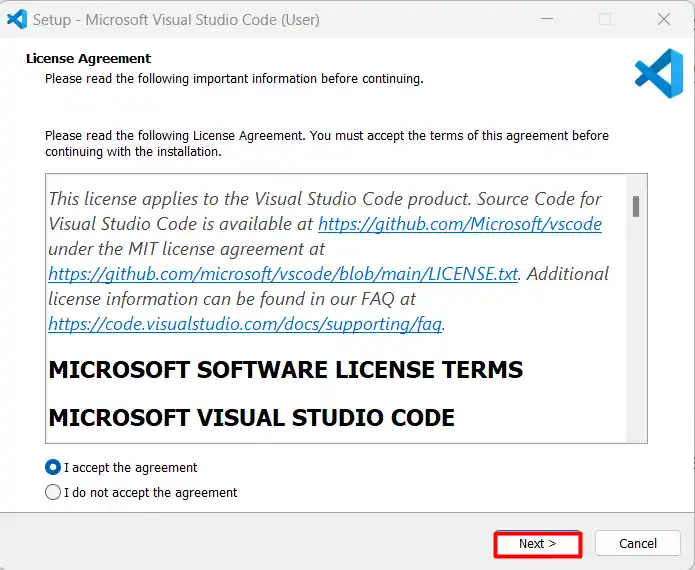
- مرحله دوم: قبول کردن قوانین لایسنس
قوانین لایسنس را با دقت بخوانید و گزینه “I accept the agreement” را انتخاب کنید تا به مرحله بعد برید.
- با دانلود و استفاده از Visual Studio Code، یعنی شما با شرایط مجوز و حریم خصوصی این ویرایشگر کد موافقت میکنید.

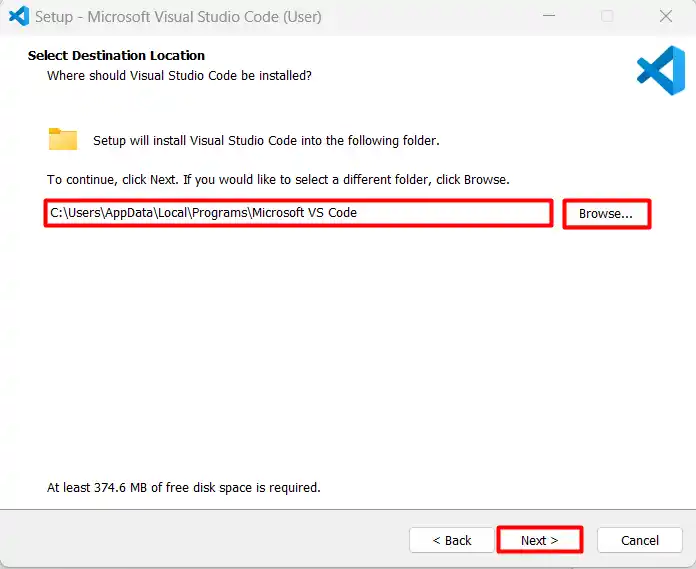
- مرحله سوم: انتخاب محل نصب
بهطور پیشفرض، محل نصب Visual Studio Code روی صفحه دسکتاپ نمایش داده میشود. ولی اگه بخواهید، میتوانید با کلیک روی دکمه “Browse” یک مسیر دیگه را انتخاب کنید و دایرکتوری دلخواهتون رو مشخص کنید.

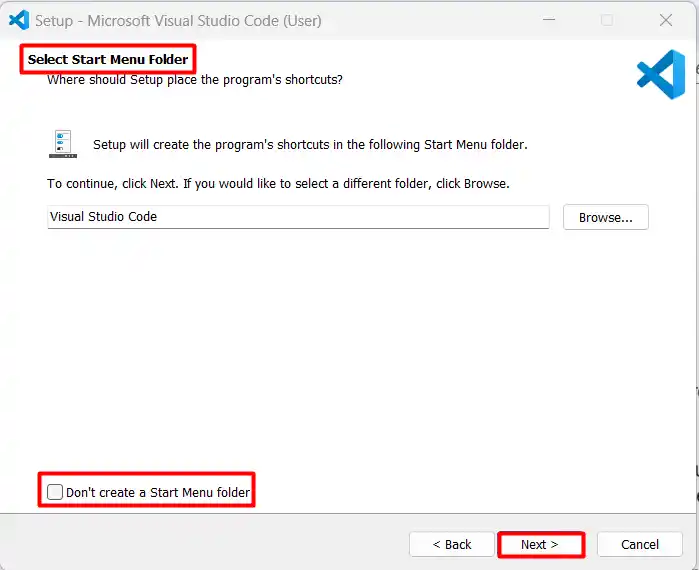
- مرحله چهارم: انجام دادن کارهای اضافی
اینجا میتوانید انتخاب کنید که یک پوشه برای VS Code توی منوی استارت ساخته بشود یا نه. اگه دوست ندارید این گزینه رو تیکنزده بذارید تا هیچ ورودیای توی منوی استارت نداشته باشید.

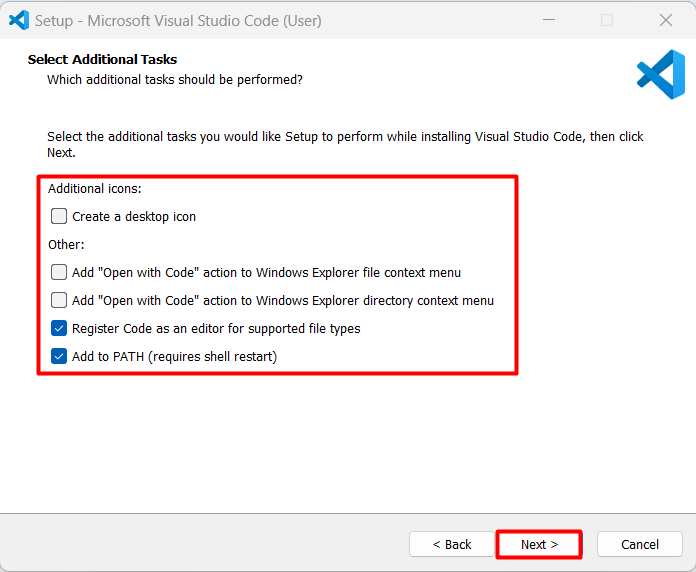
هنگام نصب ممکن است گزینههای اضافی نشان داده بشود، مثل ساختن آیکون روی دسکتاپ، اضافه کردن PATH یا نصب اجزای اضافی. این گزینهها رو مرور کنید و بر اساس سلیقههاتون انتخاب کنید.

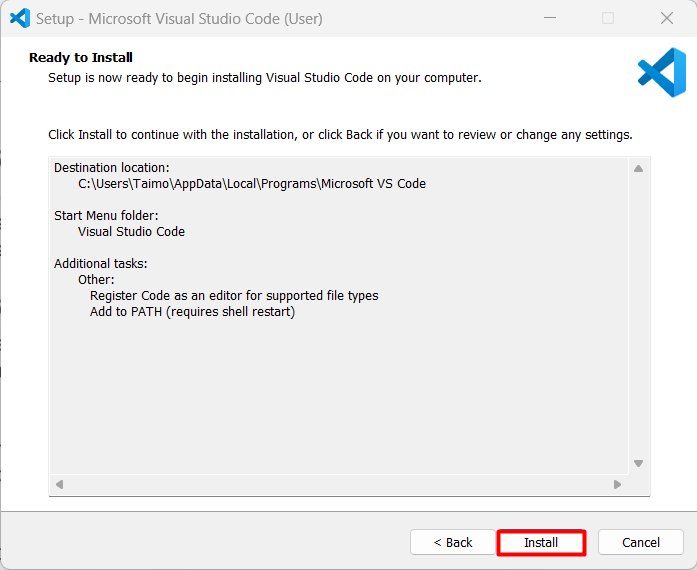
- مرحله پنجم: نصب Visual Studio Code
بعد از اینکه انتخابهاتون رو بررسی کردید، روی دکمه “Install” کلیک کنید تا فرآیند نصب شروع شود.

نصبکننده، فایلهای لازم را استخراج میکند و Visual Studio Code را روی سیستمتان تنظیم میکند که معمولاً فقط چند لحظه طول میکشد. بعد از اتمام کار، یک پیام تأیید بهتون نمایش داده میشود.
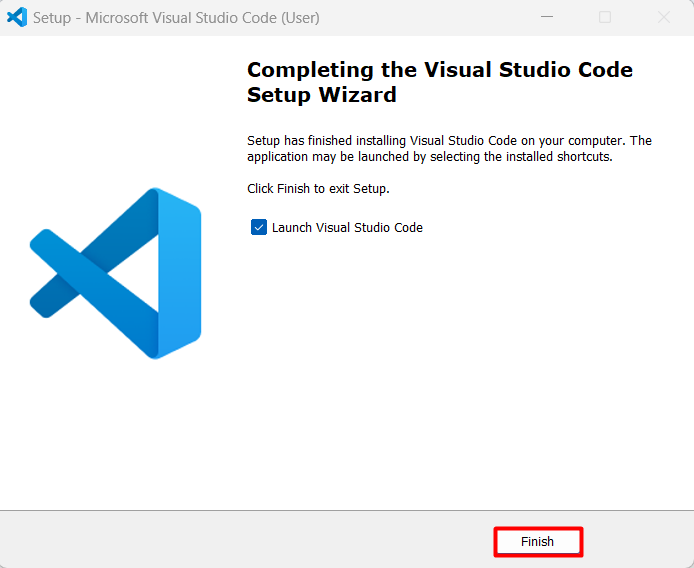
- مرحله ششم: اجرای Visual Studio Code
بعد از اینکه نصب کامل شد، میتوانید با کلیک روی دکمه “Finish” توی نصبکننده، Visual Studio Code رو اجرا کنید.

در طول فرآیند نصب، خیلی مهمه که به پیامها و راهنماییها با دقت توجه کنید و گزینههایی که نشون داده میشه را مرور کنید تا مطمئن بشید که Visual Studio Code دقیقاً طبق سلیقه شما تنظیم شده است.
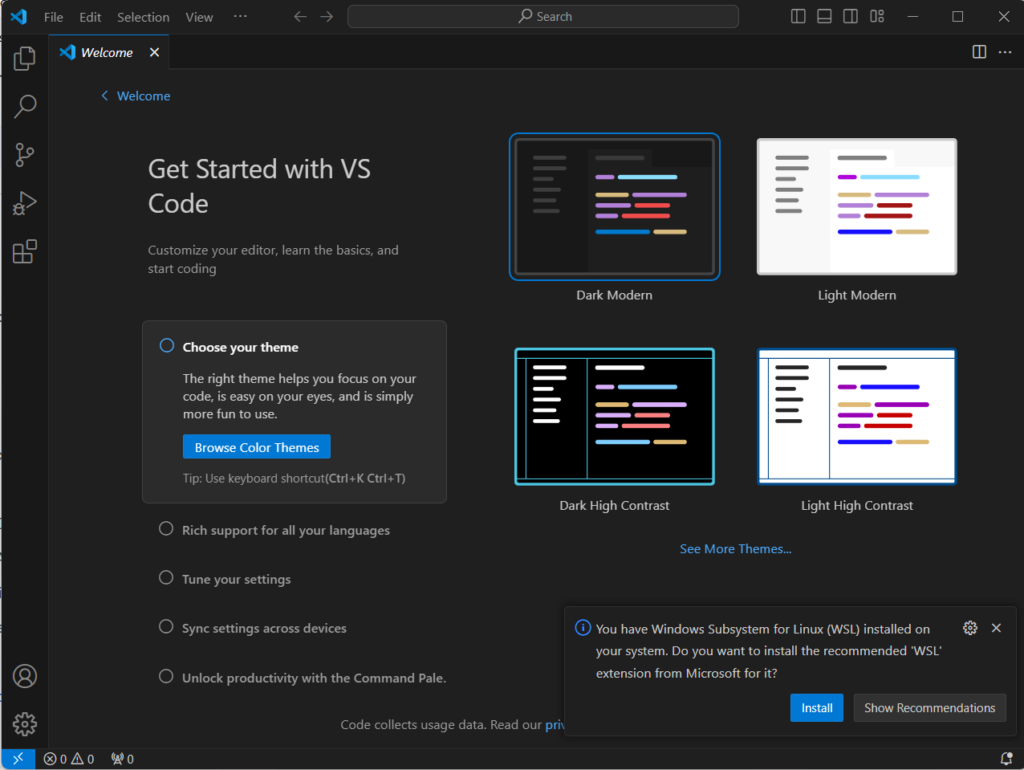
بعد از اینکه نصب با موفقیت انجام شد، Visual Studio Code آماده استفاده روی ویندوزتان خواهد بود.

دانلود Visual Studio Code در لینوکس
در این مقاله میخواهیم نصب نرمافزار Visual Studio Code را در توزیعهای مبتنی بر Debian و Ubuntu را کامل یاد بگیریم. سادهترین راه برای نصب Visual Studio Code روی توزیعهای Debian/Ubuntu این است که فایل .deb (نسخه ۶۴ بیتی) را دانلود و نصب کنید. میتوانید از طریق نرمافزار گرافیکی ( البته اگه موجود باشه) یا از طریق خط فرمان با دستور زیر به راحتی نصب کنید:
sudo apt install ./<file>.deb # If you're on an older Linux distribution, you will need to run this instead: # sudo dpkg -i <file>.deb # sudo apt-get install -f # Install dependencies
وقتی بسته .deb را نصب میکنید، سیستم از شما میپرسد که apt repository و signing key را نصب کند تا بهروزرسانی خودکار از طریق package manager سیستم فعال بشود. اگر میخواهید این apt repository و signing key به صورت خودکار نصب بشود، اول دستور زیر را در ترمینال اجرا کنید:
echo "code code/add-microsoft-repo boolean true" | sudo debconf-set-selections
apt repository و signing key را میتوانید به صورت دستی با دستور زیر در ترمینال نصب کنید:
sudo apt-get install wget gpg wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg sudo install -D -o root -g root -m 644 packages.microsoft.gpg /etc/apt/keyrings/packages.microsoft.gpg echo "deb [arch=amd64,arm64,armhf signed-by=/etc/apt/keyrings/packages.microsoft.gpg] https://packages.microsoft.com/repos/code stable main" |sudo tee /etc/apt/sources.list.d/vscode.list > /dev/null rm -f packages.microsoft.gpg
بعد package cache را آپدیت کنید و با دستور زیر در ترمینال نصبش کنید:
sudo apt install apt-transport-https sudo apt update sudo apt install code # or code-insiders
دانلود Visual Studio Code در macOS
در این بخش، به شما نحوه نصب VS Code بر روی سیستم عامل macOS را به صورت گام به گام توضیح میدهیم.
- مرحله اول: دانلود Visual Studio Code
مرورگر وب خود را باز کرده و به سایت رسمی VS Code به آدرس code.visualstudio.com بروید.
در صفحه باز شده، بر روی آیکون Apple (macOS) کلیک کنید. فایل فشرده (zip) برای سیستم عامل مک شروع به دانلود میکند.
- مرحله دوم: نصب Visual Studio Code
به پوشه Downloads (یا هر جایی که فایل zip دانلود شده را ذخیره کردهاید) بروید.
روی فایل فشرده دوبار کلیک کنید تا محتوای آن استخراج شود. پس از استخراج، برنامهای به نام Visual Studio Code ظاهر میشود.
برنامه Visual Studio Code را به پوشه Applications در سیستم خود بکشید. این کار نرمافزار را به صورت کامل بر روی سیستم شما نصب میکند.
- مرحله سوم: باز کردن Visual Studio Code
به پوشه Applications در Finder بروید و روی آیکون Visual Studio Code دوبار کلیک کنید.
اگر اولین بار است که برنامه را باز میکنید، ممکن است macOS هشداری نشان دهد که برنامه از اینترنت دانلود شده است. بر روی Open کلیک کنید تا برنامه اجرا شود.
- مرحله چهارم: نصب ابزار خط فرمان (اختیاری)
یکی از قابلیتهای کاربردی VS Code، امکان استفاده از دستور code در خط فرمان (Terminal) برای باز کردن فایلها و پوشهها به صورت مستقیم در VS Code است.
پس از باز کردن VS Code، کلیدهای Cmd + Shift + P را فشار دهید تا Command Palette باز شود.
در نوار جستجو عبارت shell command را تایپ کرده و گزینه Install ‘code’ command in PATH را انتخاب کنید.
حالا شما میتوانید از طریق ترمینال، به سادگی پروژههای خود را با استفاده از دستور زیر در VS Code باز کنید:
bash
Copy code
code .
- مرحله پنجم: نصب افزونهها (اختیاری)
VS Code از افزونهها برای افزودن قابلیتهای بیشتر مانند پشتیبانی از زبانهای برنامهنویسی مختلف، linting و امکانات دیباگ بهره میبرد.
در داخل VS Code، بر روی آیکون Extensions در نوار کناری سمت چپ کلیک کنید یا کلیدهای Cmd + Shift + X را فشار دهید.
در نوار جستجو، نام افزونه مورد نظر خود را جستجو کنید (مثلاً Python، JavaScript، یا Prettier).
پس از پیدا کردن افزونه، بر روی دکمه Install کلیک کنید تا افزونه نصب شود.
- مرحله ششم: تنظیم Git و کنترل نسخه (اختیاری)
اگر قصد استفاده از Git برای کنترل نسخه را دارید، میتوانید به راحتی آن را با VS Code تنظیم کنید.
ابتدا مطمئن شوید که Git روی سیستم شما نصب شده است. اگر Git نصب نشده، میتوانید آن را از طریق Homebrew یا از سایت رسمی git-scm.com دانلود کنید. برای نصب Git از طریق Homebrew، از این دستور استفاده کنید:
bash
Copy code
brew install git
پس از نصب Git، در VS Code نوار کناری Source Control را باز کنید تا مطمئن شوید که Git توسط برنامه شناسایی شده است.
- مرحله هفتم: بهروزرسانی Visual Studio Code
Code به طور مرتب بهروزرسانیهایی برای بهبود عملکرد و اضافه کردن ویژگیهای جدید منتشر میکند. برای بهروزرسانی:
در داخل VS Code، از منوی Help گزینه Check for Updates را انتخاب کنید.
اگر بهروزرسانی جدیدی در دسترس باشد، دستورالعملها را برای نصب آن دنبال کنید.
نتیجهگیری:
در پایان، میشه گفت که نصب Visual Studio Code روی هر سه سیستم عامل ویندوز، مک و لینوکس یک فرآیند راحت و بیدردسراست. با این ابزار قدرتمند، فرقی نمیکند روی چه پلتفرمی کار میکنید؛ تجربه کدنویسی سریعتر و لذتبخشتری خواهید داشت. حالا که مراحل نصب رو با هم مرور کردیم، آمادهاید تا بدون هیچ دردسری به دنیای توسعه وارد بشید و پروژههاتون رو با VS Code مدیریت کنید. پس دست به کار شید و لذت کدنویسی با یکی از بهترین ویرایشگرهای دنیا رو تجربه کنید!







12 پاسخ
خوبه یه مقایسه بین کد ادیتور های مختلف بذارید . مثلا بین وی اس کد و کد ادیتور های جت برینز . یا مثلا یه سری مقاله در مورد کد ادیتور های مختلف با تاریخچه و قابلیت هاشون
حتما یه معرفی از IDE های JetBrain هم میزاریم. مخصوصا Pycharm و Phpstorm.
متشکرم از پیشنهادتون!
واقعا فوقالعاده بود
اگه امکانش را دارید لطفا یک مقاله ای برای کاستومایز کردنش و امکانات ویژه اش بگید واقعا ممنون میشم🙏
حتما در آینده از پلاگینهای مربوط به کاستومایز سازی خواهیم گذاشت
ممنونم از پیشنهادتون!
چرا نصب Visual Studio Code روی لینوکس کمی پیچیدهتر از ویندوز و مک به نظر میرسه؟
آخه برام سوال شد که گفتم بپرسم
نصب Visual Studio Code روی لینوکس ممکنه به نظر پیچیدهتر بیاد چون لینوکس توزیعهای مختلفی داره و هر کدوم ممکنه نیاز به دستورات خاصی برای نصب داشته باشن. برعکس ویندوز و مک که فرآیند نصب بهصورت گرافیکی و سادهتر هست، توزیعهای لینوکسی اغلب با استفاده از ترمینال و دستورات خاص پکیج منیجرها (مثل apt یا yum) کار میکنن. ولی وقتی به این روشها عادت کنی، نصب برنامهها در لینوکس هم به همون راحتی میشه!
ممنون میشم اگه آپدیتی داد ، حتما منتشر کنید
حتما! ممنونم از کامنتتون
اووووووم.
خوشم اومد، خفن بود
ممنونم از کامنتتون.
ممنوننم از این مقاله کاملتون.
خوشحالم که از این مقاله خوشتون اومده.