طراحان فرانتاند همیشه به دنبال منابعی هستند که بتوانند الهامبخش و خلاقیتآفرین باشند. سایتهای آموزشی و پلتفرمهایی که با نمایش طراحیهای منحصر به فرد، راهکارهای نوین و نمونهکدهای استاندارد، در مسیر حرفهای شدن و خلاقیت آنها کمک میکنند. در این مقاله از کد اکسپلور، سه وبسایت برجسته در این زمینه را معرفی میکنیم که میتوانند به طراحان فرانتاند کمک کنند تا سطح طراحیهای خود را به طور قابل توجهی ارتقاء دهند.

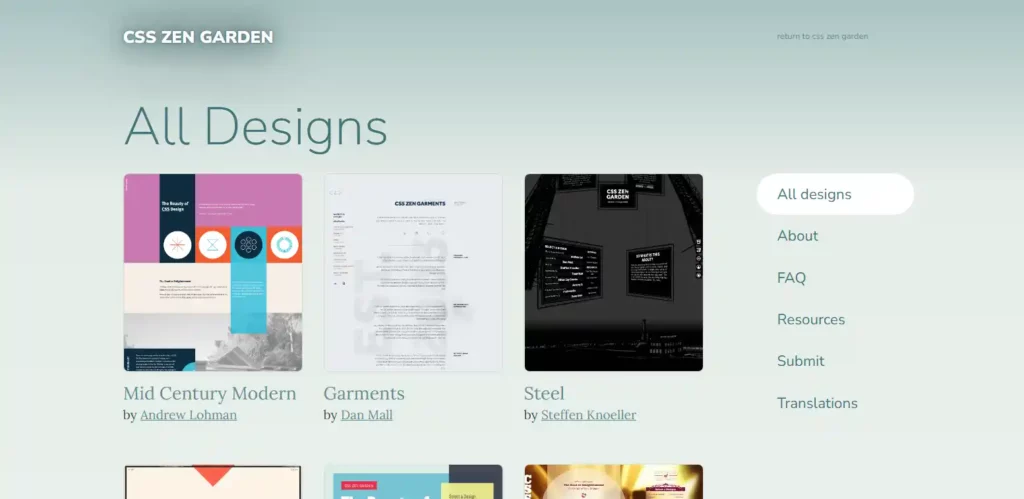
CSS Zen Garden: باغی برای الهام از زیبایی CSS
CSS Zen Garden یکی از قدیمیترین و معتبرترین منابع برای طراحان فرانتاند است. این وبسایت، مجموعهای از طراحیهای متنوع و جذاب را ارائه میدهد که همگی تنها با تغییرات CSS ساخته شدهاند. هدف این پروژه، نشان دادن قدرت و انعطاف CSS در طراحی رابط کاربری وبسایتهاست. کاربران میتوانند با انتخاب یک طرح، به کدهای CSS آن دسترسی داشته و تغییرات دلخواه خود را اعمال کنند.
یک مقاله دیگر بخوانید : محبوب ترین فریمورک های CSS
ویژگیهای برجسته CSS Zen Garden
- تمرکز بر طراحی CSS: این سایت تنها بر تغییرات CSS متمرکز است و نشان میدهد که چگونه با تغییرات ساده در CSS میتوان ظاهر یک وبسایت را به کلی دگرگون کرد.
- کدهای استاندارد و کاربردی: برای هر طراحی، کد CSS به صورت کامل و قابل ویرایش ارائه شده است که برای طراحان در سطوح مختلف بسیار مفید است.
- منبع الهام برای خلاقیت در طراحی: CSS Zen Garden مثالهای کاربردی و خلاقانهای ارائه میدهد که میتواند به طراحان در بهبود مهارتهایشان کمک کند.

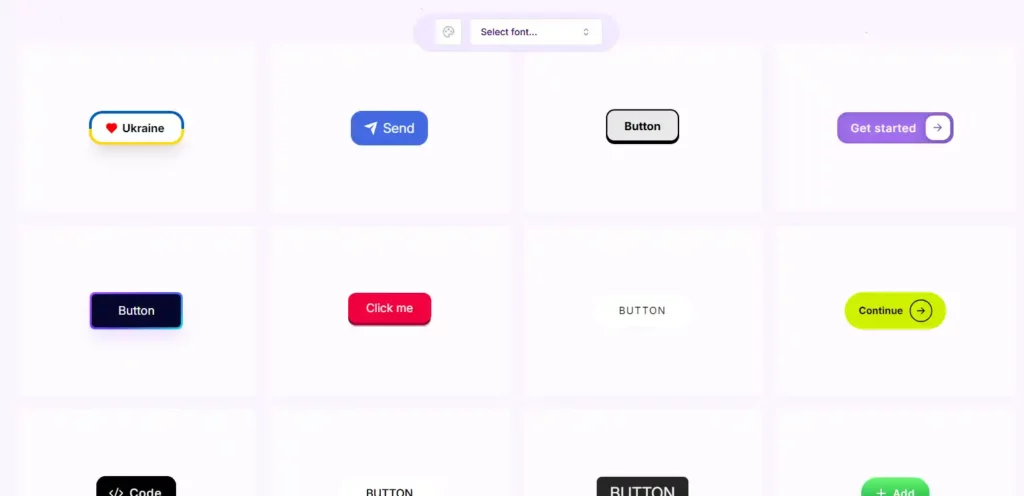
CSS Buttons: مرجعی کاربردی برای طراحی دکمهها
سایت CSS Buttons به طور خاص برای طراحان فرانتاند و علاقهمندان به ایجاد دکمههای زیبا و کاربردی ساخته شده است. در این وبسایت، مجموعهای از دکمههای متنوع CSS ارائه شده که طراحان میتوانند از آنها استفاده کنند یا الهام بگیرند تا دکمههایی جذاب و منحصر به فرد برای پروژههای خود بسازند.
ویژگیهای برجسته CSS Buttons
- دسترسی سریع به نمونه کد: برای هر دکمه، کد CSS و HTML مربوطه به طور کامل ارائه شده و امکان مشاهده تغییرات بهصورت زنده فراهم است.
- تنوع در طراحی: از دکمههای مینیمال تا دکمههای پیچیده با انیمیشن و تعاملات متنوع، گزینههای بسیاری برای طراحی دکمههای منحصربهفرد وجود دارد.
- صرفهجویی در زمان طراحی: استفاده از کدهای آماده و بهینهشده دکمهها به طراحان کمک میکند تا در زمان کوتاهی دکمههای زیبا و کارآمد ایجاد کنند.

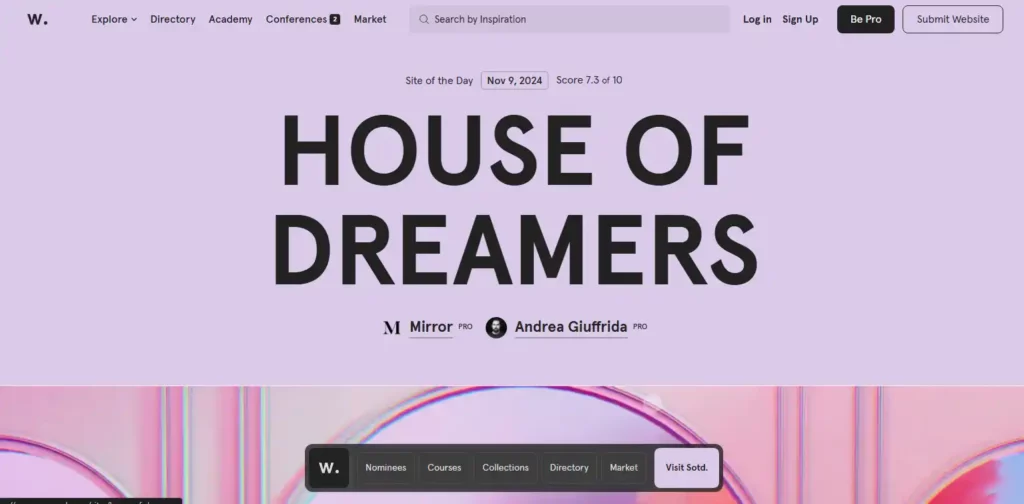
Awwwards: پلتفرمی برای کشف و یادگیری از برترین طراحیهای وب
وبسایت Awwwards یک منبع بسیار معتبر برای الهام گرفتن از بهترین طراحیهای وب در سطح بینالمللی است. این سایت طراحیهای برجسته و خلاقانهای را از سراسر جهان به نمایش میگذارد و به طراحان فرصتی میدهد تا از طرحهای برتر ایده بگیرند.
ویژگیهای برجسته Awwwards
- گالری طراحیهای برتر: شامل طراحیهایی با استانداردهای بالا و خلاقانه که توسط داوران حرفهای انتخاب شدهاند.
- معرفی تکنیکهای جدید و نوآورانه: از تکنولوژیهای جدید و روندهای روز طراحی تا تعاملات پیشرفته، Awwwards بستری است برای یادگیری تکنیکهای تازه.
- جامعهای فعال از طراحان: این سایت فضایی برای ارتباط و تعامل بین طراحان حرفهای فراهم کرده و طراحان میتوانند با سایر همکاران خود آشنا شده و تجربههایشان را به اشتراک بگذارند.
مقاله مشابه : با این ابزار ها در فرانت اند پادشاهی کن!
هر یک از این سه وبسایت، به نوعی به طراحان فرانتاند کمک میکنند تا از طرحهای جدید الهام بگیرند، مهارتهای خود را ارتقا دهند و طراحیهای خلاقانهتری خلق کنند. با توجه به منابع و نمونههای الهامبخش موجود در این وبسایتها، شما میتوانید با ایده گرفتن از این طرحها، تجربه کاربری وبسایتهای خود را بهبود بخشید.
پیشنهاد میکنیم از این وبسایتها دیدن کنید و برای پروژههای آتی خود از طراحیهای زیبا و اصولی آنها الهام بگیرید. اگر شما نیز وبسایتهای دیگری برای طراحی فرانتاند میشناسید، در بخش نظرات آنها را با ما و دیگر کاربران به اشتراک بگذارید. کدام ویژگی از این سایتها برای شما جذابتر بود؟ نظرتان را با ما در میان بگذارید و به جمع کد اکسپلور بپیوندید!







4 پاسخ
عالی 🔥🔥
خوشحالیم که خوشتون اومده.
جالب بود مرسی
خوشحالیم که مفید واقع شده.