بیاید فک کنیم چی میشد اگه وسط چت کردن مجبور بودیم برای دریافت کردن هر پیام صفحه گوشیمون رو رفرش کنیم؟ :/ منم موافقم که فاجعه بود! این دقیقا کاریه که WebSocket ها برای ما انجام میدن، انتقال داده در لحظه یا همون real-time. بیاید ببینم این تکنولوژی چیه و چه مزیتهایی داره؟ چطوری کار میکنه؟ و در آخر یه مثال بزنیم.
WebSocket ها چی هستن:
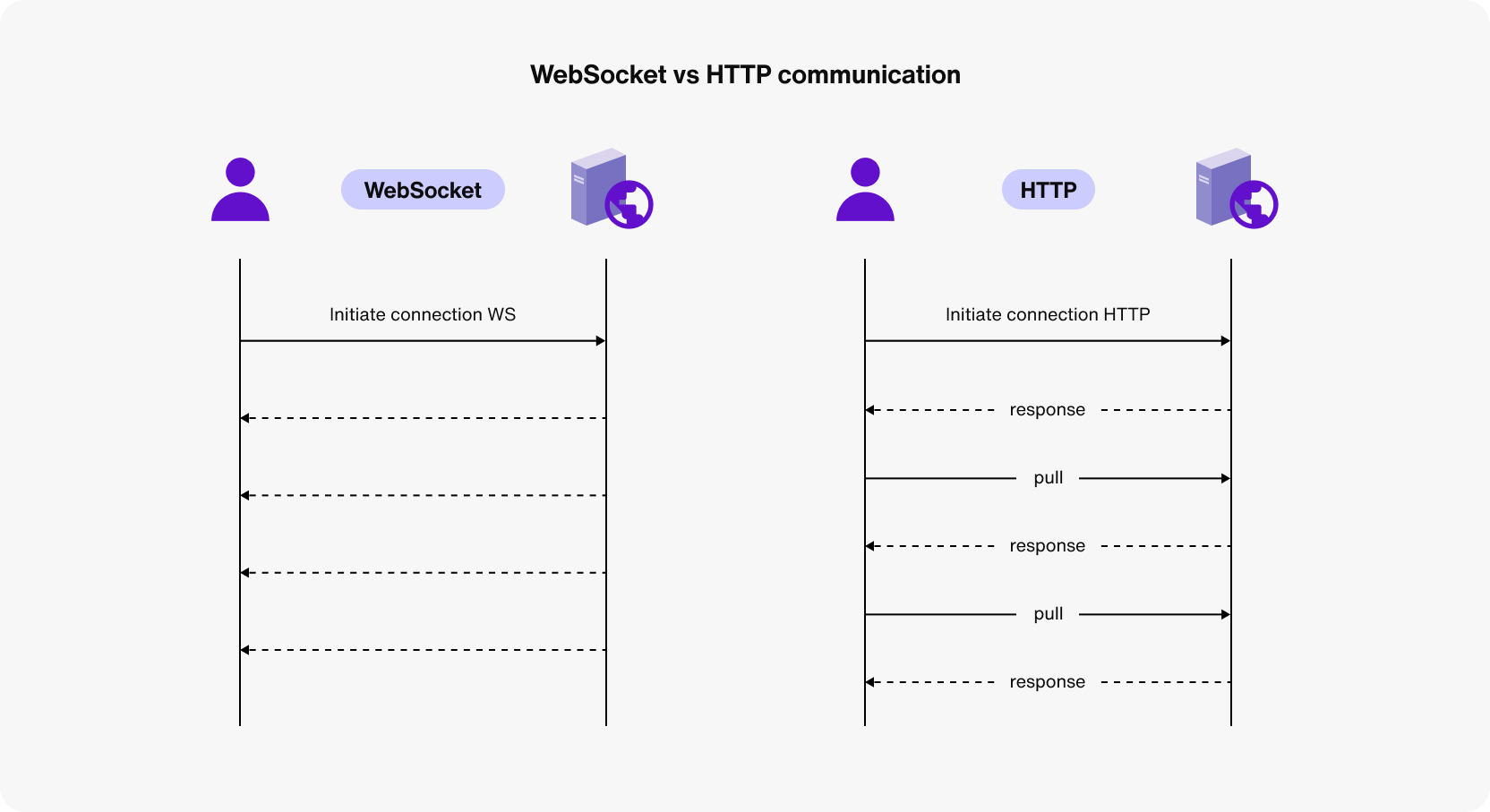
WebSocket یه پروتکل یا راه ارتباطی هست که به ما اجازه میده بر خلاف پروتکل HTTP که با درخواست و پاسخ بسته میشن، در یک مسیر پیوستهای دادهها رد و بدل بشن! مسیری رو فرض کنید که یه سمتش سرور باشه و سمت دیگه کلاینت و این دو بتونن بصورت پیوسته باهم در ارتباط باشن. یا مثلا کلاینت و سرور رو در نظر بگیرید که بطور مداوم باهم چت کنن!
اما این قضیه چه مزیتهایی داره؟
مزایای WebSockets:
- آپدیت در لحظه: وقتی از WebSocket ها استفاده میکنیم نیازی نیست صفحه ریلود یا رفرش بشه. آپدیتها فورا برای کلاینت فرستاده میشه.
- چون نیازی نیست کلاینت هر بار درخواستهای HTTP بفرسته، بار سرور کاهش پیدا میکنه و کارایی سرور بهتر میشه.
- ارتباط دو طرفه: هم سرور و هم کلاینت میتونن بطور هم زمان دادهها رو دریافت و ارسال کنن.
- کاهش تاخیر: اتصال پیوسته و مداومی که درموردش صحبت کردیم تاخیرها رو کم میکنه و تجربه کاربری بهتری ارائه میده.
کاربردهای WebSockets:
- اپلیکشنهای چت: مثل واتساپ وب یا دیسکورد
- بازیهای آنلاین
- بازارهای مالی: مثل قیمت لحظهای سهام
- بروزرسانی آنلاین موجودی و انبارداری
- اینترنت اشیاء و …
اما WebSocket ها چطور کار میکنن؟
- فرایند دست دادن: اول کلاینت یه درخواست HTTP برای ارتقای پروتکل HTTP به WebSocket ارسال میکنه.
- سرور درخواست رو قبول میکنه و اتصال رو ارتقا میده به WebSocket.
- بعد از اتصال کلاینت و سرور میتونن با هم ارتباط داشته باشن . مثلا در قالب json.
- این ارتباط همینطور باز میمونه تا زمانی که یکی از طرفین (کلاینت یا سرور) اونو قطع کنن. در صورت قطع شدن ارتباط WebSockets میتونه در صورت قطعی اینترنت اتصال دوباره رو بصورت اتوماتیک انجام بده.

حدس میزنم این مقاله جذاب هم براتون جالب باشه : تفاوت TCP و UDP: پروتکلهای اصلی اینترنت
حالا که تا اینجا اومدیم با چندتا از کتابخونههایWebSocket آشنا شیم:
چند مورد از کتابخونههایی که کار با WebSocket ها رو برای ما سادهتر میکنن.
Socket.IO: کتابخونه محبوب و با ویژگیها و امکانات زیاد. برای مثال یکی از این ویژگیها اتصال دوباره اتوماتیک در صورت قطعی هست.
WS: یه کتابخونه سبک که تمرکزش روی عملکرد و راحتی استفاده واسه پیاده سازیهای پایهای WebSockets هست.
SockJS: این کتابخونه مکانیزمهایی رو برای مرورگرهایی که بصورت محلی از WebSocket ها پشتیبانی نمیکنن داره و سازگاری رو بیشتر میکنه!
در آخر بیاید یه مثال ساده از یه اپلیکیشن چت پیاده سازی کنیم:
اول این مثال رو برای درک بهتر ببینید. گفتیم WebSocket یه پروتکل یا مسیر ارتباطی هست:
Client ─────(Single WebSocket Connection)───── Server
حالا بیاید یه مثال رو بررسی کنیم. توی این مثال از javascript و node.js برای بکاند استفاده میکنیم(ولی با هر زبان دیگهای در سمت سرور یا بکاند هم میشه این کارها رو انجام داد. چون Websocket یه پروتکله). در اول وابستگیها رو دانلود میکنیم:
npm i express http socket.io
در ادامه سرور رو راه اندازی میکنیم و از Socket.io استفاده میکنیم تا سیستم WebSocket رو راه اندازی کنیم:
// Server-side (Node.js with Socket.IO)
const express = require('express');
const app = express();
const http = require('http').createServer(app);
const io = require('socket.io')(http);
io.on('connection', (socket) => {
// به متصل شدن کاربر به سرور گوش میده
// رو میگیره که نشون دهنده کلاینت هست socket اگه متصل شد آرگیومنت
console.log('A user connected!');
socket.on('chat message', (msg) => {
// باشه chat message گوش میده که اسمش event به یه
// فرستاده بشه اونو میشنوه event و در صورتی که از طرف کلاینت پیامی در قالب این
console.log('message: ', msg);
io.emit('message', msg);
// به همه سوکتهای کلاینت میفرسته message به اسم event این قسمت یه پیام رو با یک
// پیامهایی که سرور فرستاده رو بشنوه event اونوقت هر کلاینتی میتونه با اسم این
});
});
http.listen(3000, () => {
console.log('Server listening on port 3000');
});حالا قسمت کلاینت رو پیاده سازی میکنیم:
// Client-side (JavaScript)
const socket = io('http://localhost:3000');
// بر اساس آدرس سایت سوکت رو میسازه که توضیح چطور ساخته شدنش رو بالا دادیم
socket.on('connect', () => {
// سوکت وصل شدن به سرور رو چک می کنه
console.log('Connected to server!');
});
socket.on('message', (data) => {
// از سمت سرور بیاد گوش میده event اینجا هم سوکت به پیامی که با این
console.log(data);
});
من صرفا در حدی توضیح دادم که مفهوم WebSocket رو نشون بدم. برای کار کردن بیشتر و بررسی مفهوم میتونید از سایت Socket.IO استفاده کنید که داکیومنت خوبی هم داره!
ممنون که باهامون همراه بودین. امیدوارم مفید بوده باشه 🙂